Django项目:动画登录页面
视频学习地址:【web前端教程】通过html,css和jQuery制作一个动画登录页_哔哩哔哩_bilibili
涉及到的JQuery地址:jquery – Libraries – cdnjs – The #1 free and open source CDN built to make life easier for developers
颜色获取:🎨 Flat UI Palette v1 | Flat UI Colors 🎨 280 handpicked colors ready for COPY & PASTE
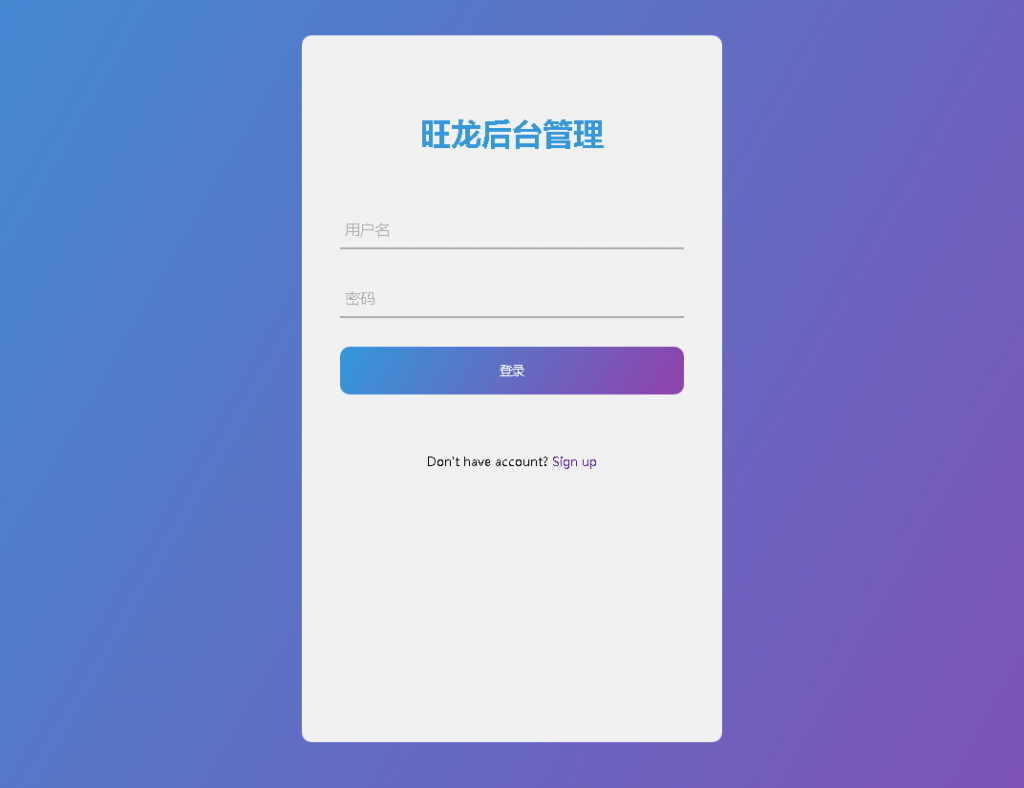
效果:

代码:
- HTML代码
- CSS代码
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台登录</title>
{% load static %}
<link rel="stylesheet" href="{% static 'css/main.css' %}">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<form action="#" class="login-form">
<h1>旺龙后台管理</h1>
<div class="txtb">
<input type="text">
<span data-placeholder="用户名"></span>
</div>
<div class="txtb">
<input type="password">
<span data-placeholder="密码"></span>
</div>
<input type="submit" class="loginbtn" value="登录">
<div class="bottom-text">
Don't have account? <a href="#">Sign up</a>
</div>
</form>
<script>
$('.txtb input').on('focus',function () {
$(this).addClass('focus');
});
$('.txtb input').on('blur',function () {
if ($(this).val() == '') {
$(this).removeClass('focus');
}
});
</script>
</body>
</html>CSS代码:
*{
margin: 0;
padding: 0;
text-decoration: none;
font-family: "monospace";
}
body{
min-height: 100vh;
background-image: linear-gradient(120deg,#3498db,#8e44ad);
}
.login-form{
width: 360px;
background-color: #f1f1f1;
height: 580px;
padding: 80px 40px;
border-radius: 10px;
position: absolute;
margin: auto;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.login-form h1{
color: #3498db;
margin-bottom: 60px;
text-align: center;
}
.txtb{
border-bottom: 2px solid #adadad;
position: relative;
margin: 30px 0;
}
.txtb input{
font-size: 15px;
color: #333;
border: none;
outline: none;
width: 100%;
background: none;
padding: 0 5px;
height: 40px;
}
.txtb span::before{
content: attr(data-placeholder);
position: absolute;
top: 50%;
left: 5px;
color: #adadad;
transform: translateY(-50%);
z-index: -1;
transition: .5s;
}
.txtb span::after{
content: '';
position: absolute;
width: 0%;
height: 2px;
background: linear-gradient(120deg,#3498db,#8e44ad);
transition: .5s;
}
.focus + span::before{
top: -5px;
}
.focus + span::after{
width: 100%;
}
.loginbtn{
/*display: block;*/
width: 100%;
height: 50px;
border: none;
border-radius: 10px;
background: linear-gradient(120deg,#3498db,#8e44ad,#3498db);
background-size: 200%;
color: #fff;
outline: none;
cursor: pointer;
transition: 0.5s;
}
.loginbtn:hover{
background-position: right;
}
.bottom-text{
margin-top: 60px;
text-align: center;
font-size: 13px;
}