Django项目:jQuery使用
1、jQuery介绍
jQuery是一个JavaScript库,极大简化了JavaScript编程,例如JS源生代码几十行实现的功能,jQuery可能一两行就可以实现,因此得到前端程序猿广泛应用。
官网:https://jquery.com
2、首页底部添加上篇文章上传的图片(静态文件的应用)
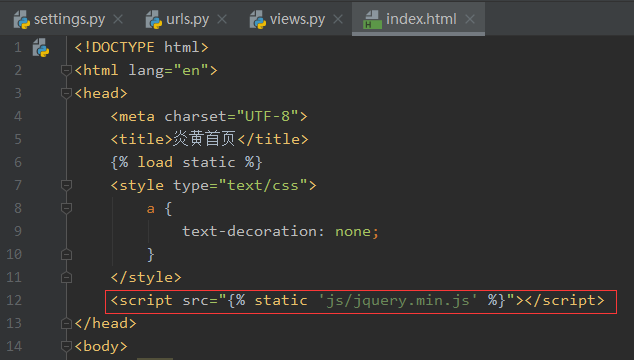
在title标签下面声明静态目录:
{% load static %}
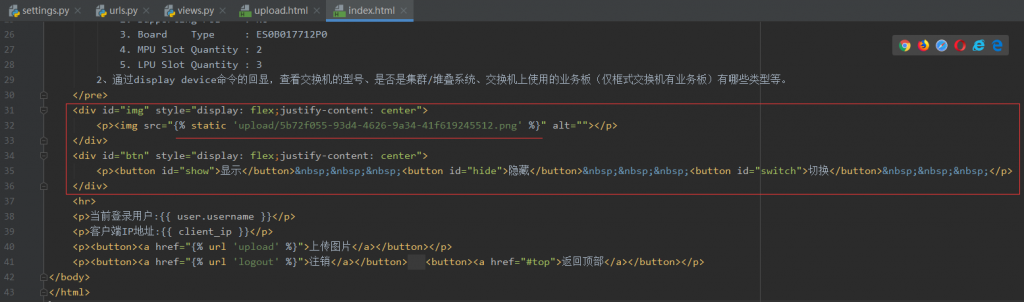
引用图片:
{% static 'upload/5b72f055-93d4-4626-9a34-41f619245512.png' %}
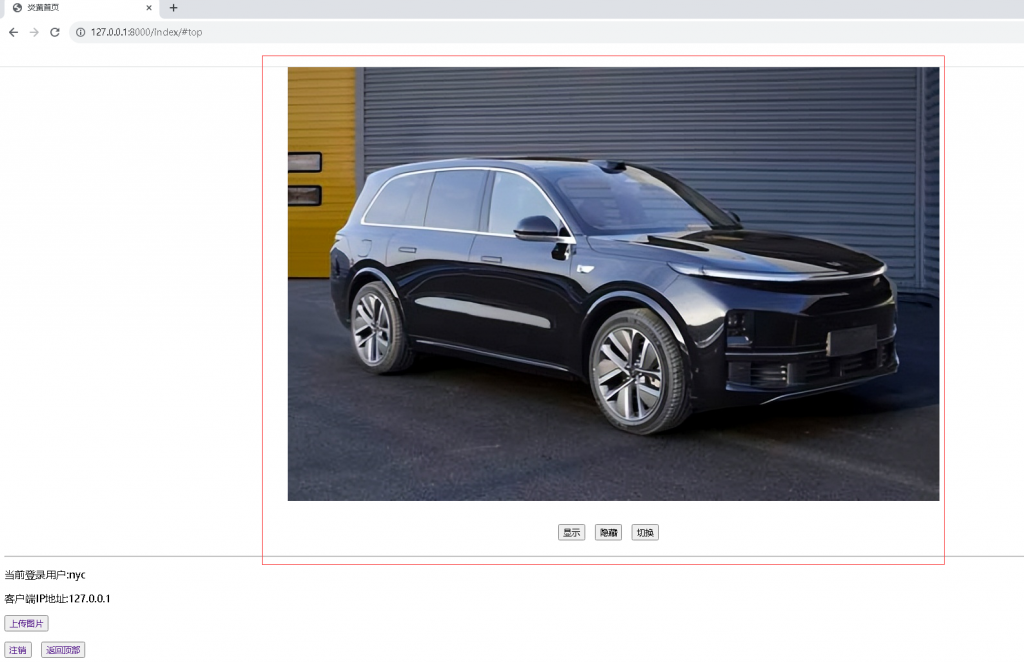
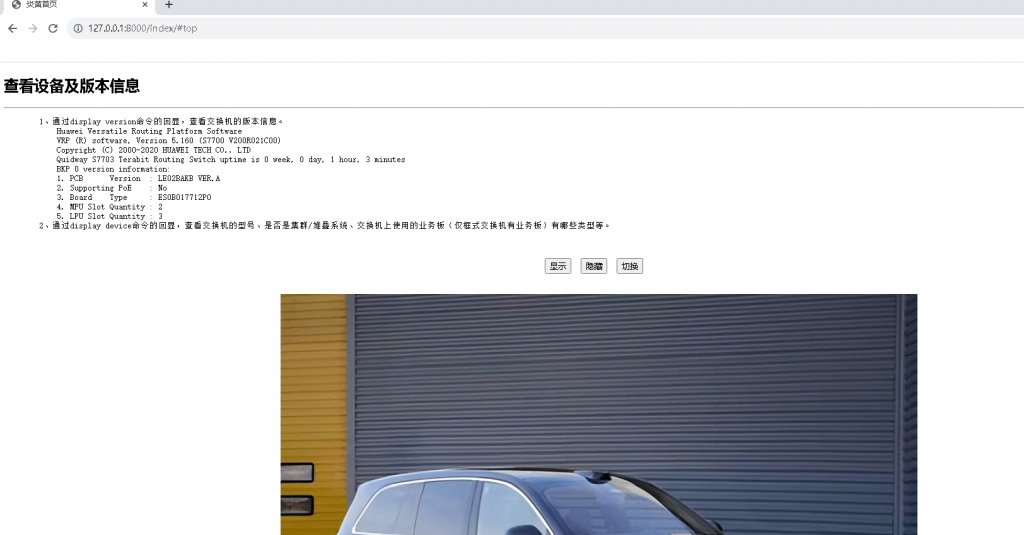
效果:

3、引用在线jQuery或者写入到本地
引用在线jQuery

此处使用本地的jQuery
复制https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js网页上的所有内容
在静态目录里的js目录新建一个jquery.min.js文件,把复制的内容粘贴上去即可

页面上引用jquery库
在head标签内的最后一行费用即可
<script src="{% static 'js/jquery.min.js' %}"></script>
4、使用显示、隐藏、切换按键实现图片的互动效果
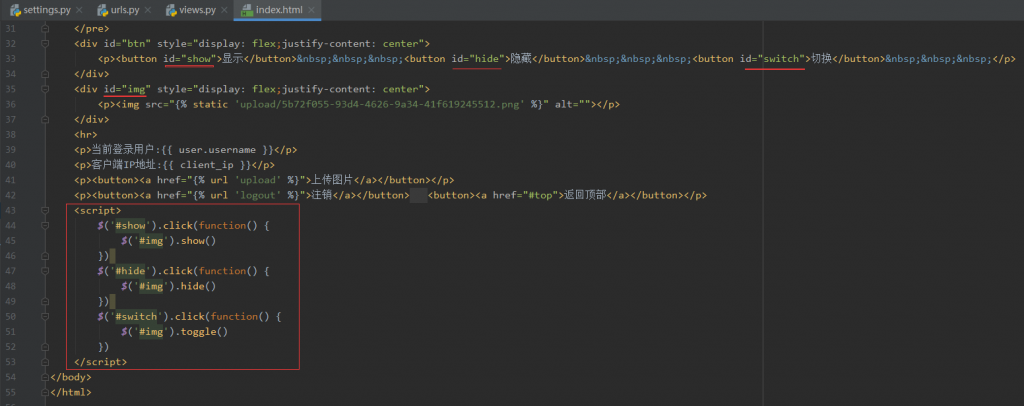
实现对id为img的标签显示隐藏和切换的操作

输入$有颜色显示,并且输入关键字也会有提示说明jQuery导入正常
代码:
<script>
$('#show').click(function() {
$('#img').show()
})
$('#hide').click(function() {
$('#img').hide()
})
$('#switch').click(function() {
$('#img').toggle()
})
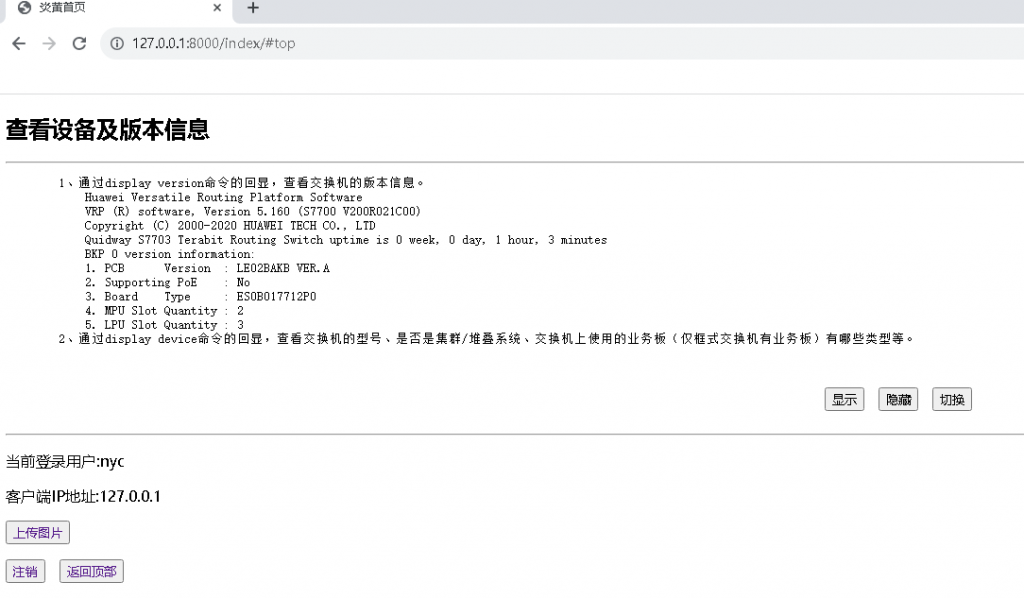
</script>效果:

点击隐藏或切换就会隐藏了

5、拓展:隐藏元素标签方法
div隐藏属性,学习地址 :https://m.php.cn/article/484808.html
div的隐藏属性代码是:
- “<div style=”display:none;”>”,给div元素添加“display:none”样式使其隐藏;
- “<div hidden=”hidden”>”,给div元素设置hidden属性使其隐藏。
如果有style=”display:none;”,那hidden=”hidden”就不生效;
如果有display:flex就不好写display:none了
